사전 지식: 웹 브라우저, PC 운영 체제, 인터넷 서비스 제공업체, 웹 사이트 호스팅하는 서버, 해당 서버에서 실행되는 서비스
[수행 단계]
웹 사이트를 호스팅하는 웹 서버의 위치 조회
웹 서버에 연결
특정 페이지를 가져오기 위한 요청 전송
웹 서버의 응답을 처리
사용자가 웹 사이트와 상호 작용할 수 있도록 페이지 렌더링
웹 브라우저에서 sarahee.tistory.com과 같은 URL을 가리키면
브라우저는 인터넷에서 사이트를 호스팅하는 서버를 파악해야 한다.
인터넷의 각 디바이스에는 모두 IP 주소라는 고유한 주소가 존재하지만 이러한 숫자는 기억하기 어렵다.
인터넷도 마찬가지, 도메인 네임 시스템(DNS)은 휴대폰의 연락처 앱과 같다.
DNS는 브라우저가 인터넷에서 서버를 찾는 데 도움이 된다.
DNS를 조회하여 도메인 이름(sarahee.tistory.com)을 기반으로 서버의 IP 주소를 찾을 수 있다.
1. 웹 브라우저에 URL을 입력하고 Enter 키 입력
도메인 (Domain)
Lightsail DNS 영역을 보면 Lightsail 인스턴스의 고정 IP 주소를 나타내는 DNS A 레코드
경로 (Path)
URL에 리소스에 대한 추가 경로
리소스 (Resource)
이 URL을 브라우저에 입력하면
브라우저에 URL을 입력하고 enter 키를 누른 후 브라우저는 인터넷에서 연결할 서버를 파악함
1. 응용 계층(Application Layer)
HTTP 프로토콜을 사용해서 웹 서버에게 'amazon.com' 웹 페이지 요청을 준비한다.
이는 DNS 조회를 포함해서 'amazon.com'의 IP 주소를 찾는 과정이 포함된다.
2) www.amazon.com에 대한 요청은 일반적으로 케이블 인터넷 공급 업체, DSL 광대역 공급업체 또는 기업 네트워크와 같은 인터넷 서비스 제공 업체(ISP)가 관리하는 DNS 해석기로 전달된다.
* DSL: 도메인 특화 언어(Domain Specific Language), 특정 도메인에 특화된 비교적 작고 간단한 프로그래밍 언어
3) ISP의 DNS 해석기는 www.amazon.com에 대한 요청을 DNS 루트 이름 서버에 전달된다.
4) ISP의 DNS 해석기는 www.amazon.com에 대한 요청을 .com 도메인의 TLD 이름 서버 중 하나에 다시 전달한다. .com 도메인의 이름 서버는 amazon.com 도메인과 연관된 4개의 Amazon Route 53 이름 서버의 이름을 사용하여 요청에 응답한다.
5) ISP의 DNS 해석기는 Amazon Route 53 이름 서버 하나를 선택해 www.amazon.com에 대한 요청을 해당 이름 서버에 전달한다.
6) Amazon Route 53 이름 서버는 amazon.com 호스팅 영역에서 www.amazon.com 레코드를 찾아 웹 서버의 IP 주소 192.0.2.44 등 연관된 값을 받고 이 IP 주소를 DNS 해석기로 반환한다.
7) ISP의 DNS 해석기가 마침내 사용자에게 필요한 IP 주소를 확보하게 된다. 해석기는 이 값을 웹 브라우저로 반환한다. 또한 DNS 해석기는 다음에 누군가가 amazon.com을 탐색할 때 좀 더 빠르게 응답할 수 있도록 사용자가 지정하는 일정 기간 동안 amazon.com의 IP 주소를 캐싱(저장)한다.(TTL(Time to Live) 참조)
8) 웹 브라우저는 DNS 해석기로부터 얻은 IP 주소로 www.amazon.com에 대한 요청을 전송한다. 여기가 콘텐츠(Contents)가 있는 곳으로, 웹 사이트 엔드 포인트(End-point)로 구성된 Amazon S3 버킷 또는 Amazon EC2 인스턴스에서 실행되는 웹 서버이다.
2. 표현 계층(Presentation Layer)
데이터를 네트워크에서 전송할 형식으로 변환한다. 예를 들어, 암호화된 데이터를 HTTP 요청으로 사용할 경우 이 계층에서 암호화 및 압축이 이루어진다.
통신 규약(protocol)
HTTPS: Hypertext Transfer Protocol Secure
브라우저에 전송 계층 보안(TLS)을 사용하여 서버에 연결하도록 지시, 브라우저와 서버 간 교환되는 데이터 암호화(e.g., 암호, 신용 카드 정보)
TLS: 인터넷을 통한 통신을 보호하는 암호화 프로토콜
- HTTP와 같은 응용 계층 클라이언트/서버 프로그램은 SSL 패킷에 자신들의 데이터를 캡슐화할 수 있는 TCP 서비스를 사용한다. 만약 서버와 클라이언트가 SSL(또는 TLS) 프로그램을 실행할 수 있다면, 클라이언트는 HTTP 메시지가 SSL/TLS 패킷에 캡슐화할 수 있도록 허용하기 위해 URL http:// 대신 https:// 를 사용할 수 있다.
- 서비스: 단편, 압축, 메시지 무결성, 기밀성(대칭 암호화), 프레임 만들기(헤더는 암호화된 페이로드에 더해짐)
3. 세션 계층(Session Layer)
클라이언트와 서버 간의 세션을 관리한다. 데이터 교란을 시작하고 종료하는 역할을 한다.
4. 전송 계층(Transport Layer)
TCP를 사용해서 'amazon.com'의 서버와의 연결을 설정한다. 포트 번호를 통해 HTTP 요청이 올바른 애플리케이션으로 전달되도록 한다.(예: 웹 서버의 80번 포트 또는 443번 포트)
5. 네트워크 계층(Network Layer)
IP 주소를 기반으로 데이터 패킷을 'amazon.com'의 서버로 라우팅한다. 데이터 패킷이 여러 네트워크 장비를 거치게 된다.
6. 데이터 링크 계층(Data Link Layer)
물리적 네트워크 경계 내에서 패킷을 전송한다. MAC 주소를 사용해서 패킷을 네트워크의 다음 장치로 전달한다.
7. 물리 계층(Physical Layer)
실제 전기 신호로 변환하여 네트워크 케이블이나 무선 매체를 통해 데이터를 전송한다.
2. 웹 브라우저가 도메인명의 IP 주소 조회
브라우저에 URL을 입력하고 Enter 키를 누른 후 브라우저는 인터넷에서 연결할 서버를 파악함
입력한 도메인을 사용해 웹 사이트를 호스팅하는 서버의 IP 주소를 조회 (DNS 조회를 사용해 이 작업을 수행함)
DNS 데이터는 웹 브라우저 사이의 서로 다른 계층과 인터넷의 다양한 위치에 임시로 저장됨 - 캐시(Cache)
DNS 레코드 조회(고정 IP 주소를 레코드에 추가)
로드밸런서에 지정하여 동적으로 IP 주소를 할당함
웹 브라우저가 캐시 계층에서 IP 주소를 찾을 수 없는 경우
회사 네트워크 또는 ISP의 DNS 서버가 재귀적 DNS 조회를 수행함
인터넷에 있는 여러 DNS 서버를 요청, 검색될 때까지 DNS 레코드에 대해 더 많은 DNS 서버에 요청함
웹 브라우저가 IP 주소로 DNS 레코드를 가져오면 인터넷에서 서버를 찾아 연결을 설정함
DNS Prefetch: 특정 웹 브라우저에서 미리 도메인 네임을 확인
- 사용자가 해당 도메인으로 이동할 때 DNS 확인 시간으로 인한 지연 발생하지 않음
3. 웹 브라우저가 서버와의 TCP 연결 시작
웹 브라우저 요청 패킷은 일반적으로 TCP/IP(Transmission Control Protocol/Internet Protocol)라고 하는 전송 제어 프로토콜을 사용하여 이동, 통신 회사간 경로인 라우팅 테이블을 따라 연결할 IP 주소가 있는 웹 서버 찾음
but, 요즘은 직접 서버에 연결하기 보다 콘텐츠 전송 네트워크(CDN)를 사용하여 정적/동적 콘텐츠를 웹 브라우저 가까이에 위치시킴
(e.g., 동영상, 음악 파일 - ISP의 데이터 센터에 있는 콘텐츠 배포 서버에 위치하여 버퍼링 없이 서비스 감상이 가능함)
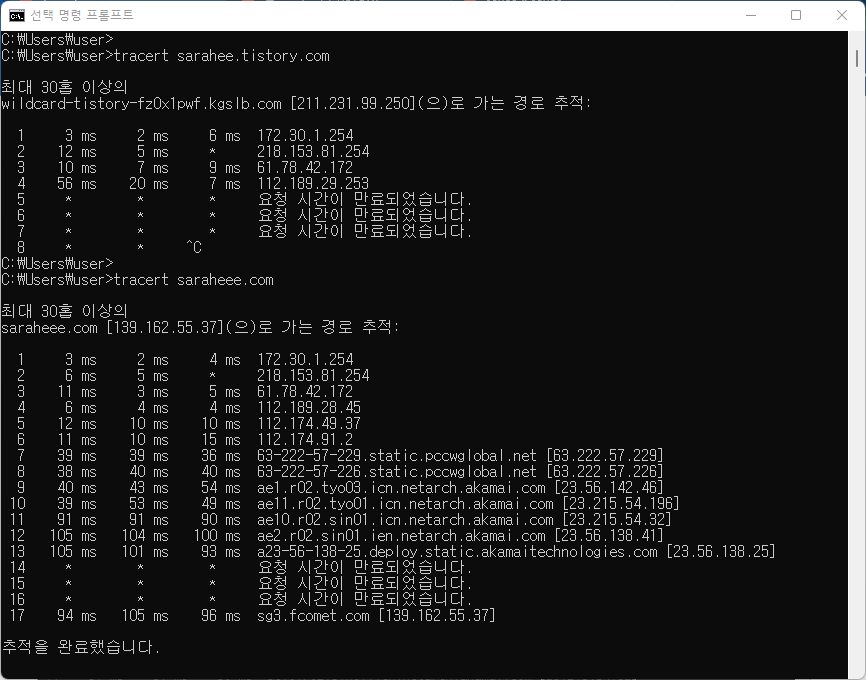
내 컴퓨터에서 sarahee.tistory.com으로 이동하는 홉을 추적하기 위해 traceroute를 사용함(윈도우: tracert)
첫번째 hop은 내 라우터에 관한 것

각 요청은 가장 성능이 좋은 위치를 통해 지능적으로 라우팅되어 브라우저에 콘텐츠를 전송함
로드밸런싱 기능 이용
- 로드밸런서: 여러 웹 서버의 부하 분산을 해줌
웹 브라우저가 인터넷에서 서버를 찾으면, 웹 서버와 TCP 연결을 설정하고 HTTP를 통해 평문 통신을 시작함
HTTPS를 사용하는 경우 데이터 암호화를 위한 TLS(Transport Layer Security) handshake 추가 과정을 수행
4. 웹 브라우저가 HTTP 요청을 서버로 전송
페이지 콘텐츠를 요청하기 위해 서버에 HTTP 요청을 전송
HTTP 요청에는 요청 method가 포함됨
- GET, POST, PUT, PATCH, DELETE 등
- 요청된 리소스를 가리키는 경로, 통신할 HTTP 버전
5. 웹 서버가 요청을 처리하고 응답을 다시 전송
GET /~/~ HTTP/1.1 요청에 대해 서버는 이 경로의 콘텐츠를 가져오고 응답을 생성하여 클라이언트로 다시 전송함
6. 웹 브라우저가 콘텐츠 렌더링
서버로부터 응답을 받으면 응답 헤더를 검사해서 리소스를 렌더링하는 방법에 대한 정보를 확인한다.
GET 요청은 HTML을 반환해서 페이지의 구조를 알 수 있다. 하지만 웹 브라우저의 개발 도구를 사용해서 페이지 HTML을 검사하면 다른 Javascript, CSS, 이미지 리소스를 참고하고 웹 페이지를 설계된 대로 렌더링하기 위해 추가 데이터를 요청한다.
HTML 내에서 CSS나 JS 파일 리소스를 참조하는데, CSS 리소스 요청에 대한 Content-Type 헤더로 브라우저에 CSS를 렌더링하도록 지시한다.
Reference
https://aws.amazon.com/ko/blogs/korea/what-happens-when-you-type-a-url-into-your-browser/
'Networking > Network' 카테고리의 다른 글
| 유니캐스트 라우팅 프로토콜1 - IGP (거리 벡터 RIP, 링크 상태 OSPF) (1) | 2024.02.10 |
|---|---|
| 로드 밸런싱(ELB 부하 분산) - 배경, 정의, 종류, 통신 방식, 특징 (1) | 2024.02.10 |
| [TCP/IP Protocol #27] Part 5 | Chapter 27. IPv6 프로토콜 (0) | 2024.02.05 |
| ARP - 주소 변환, 설계 배경, 프로토콜 필요성, 과정 (0) | 2024.02.03 |
| [TCP/IP Protocol #26] Part 5 | Chapter 26. IPv6 주소 (0) | 2024.02.01 |