728x90
반응형
목차
1. 프리다(Frida)란?
2. 프리다의 주요 기능
3. 프리다 환경 구축
- 녹스(Nox) 앱플레이어 설치
- 아나콘다 파이썬 환경 구축
- 프리다 설치 및 실행
4. 프리다 기능 살펴보기
- 기본 명령어 활용(Frida CLI 이해)
- 기본 명령어 활용(프로세스, 트레이스, 디바이스 제어)
- 기본 명령어 활용(프로세스 중지)
-
프리다 기본 문법
프리다 CLI 활용
자바스크립트 파일 사용
파이썬 바인딩 이해
프리다 챌린지로 연습해보기
프리다 실무 활용
4. 프리다 기능 살펴보기
독립된 가상 환경으로 접속한 상태
frida-trace -i "open" -U com.android.chrome

Nox Chrome에서 동작 시 open() 함수에 대해 출력
open: Auto-generated handler at "C:\\Users\\user\\__handlers__\\libc.so\\open.js"
해당 경로로 open.js 파일 확인해보면,
onEnter할 때, open()이라는 함수를 출력하도록 되어 있음
onLeave는 별도 처리하지 않음
(py3) user@DESKTOP-JII5KL2 C:\Users\user\__handlers__\libc.so
$ type open.js
/*
* Auto-generated by Frida. Please modify to match the signature of open.
* This stub is currently auto-generated from manpages when available.
*
* For full API reference, see: https://frida.re/docs/javascript-api/
*/
{
/**
* Called synchronously when about to call open.
*
* @this {object} - Object allowing you to store state for use in onLeave.
* @param {function} log - Call this function with a string to be presented to the user.
* @param {array} args - Function arguments represented as an array of NativePointer objects.
* For example use args[0].readUtf8String() if the first argument is a pointer to a C string encoded as UTF-8.
* It is also possible to modify arguments by assigning a NativePointer object to an element of this array.
* @param {object} state - Object allowing you to keep state across function calls.
* Only one JavaScript function will execute at a time, so do not worry about race-conditions.
* However, do not use this to store function arguments across onEnter/onLeave, but instead
* use "this" which is an object for keeping state local to an invocation.
*/
onEnter(log, args, state) {
log('open()');
},
/**
* Called synchronously when about to return from open.
*
* See onEnter for details.
*
* @this {object} - Object allowing you to access state stored in onEnter.
* @param {function} log - Call this function with a string to be presented to the user.
* @param {NativePointer} retval - Return value represented as a NativePointer object.
* @param {object} state - Object allowing you to keep state across function calls.
*/
onLeave(log, retval, state) {
}
}
log('open()'); 를 다음과 같이 코드 변경하여
onEnter function의 args를 통해 호출 인수가 어떻게 접근이 가능한지 알아볼 것
notepad open.js 로 메모장 열어서 파일 내용 수정
log('open(' + 'pathname=' + args[0] + ', flags=' + args[1] + ')');

* 참고: Windows 명령 프롬프트(cmd) 파일 편집 방법
1) notepad (file.js)
2) 리눅스 기반의 vi, vim 사용 (bash 사용 - 리눅스 프로그램 설치 후 사용)
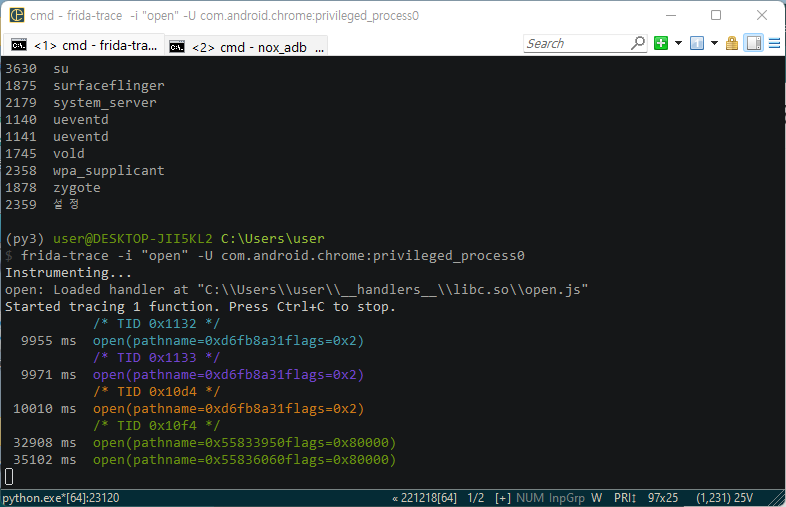
다시 open trace 실행
frida-trace -i "open" -U com.android.chrome:privileged_process0

(py3) user@DESKTOP-JII5KL2 C:\Users\user
$ frida-trace -i "open" -U com.android.chrome:privileged_process0
Instrumenting...
open: Loaded handler at "C:\\Users\\user\\__handlers__\\libc.so\\open.js"
Started tracing 1 function. Press Ctrl+C to stop.
/* TID 0x1132 */
9955 ms open(pathname=0xd6fb8a31flags=0x2)
/* TID 0x1133 */
9971 ms open(pathname=0xd6fb8a31flags=0x2)
/* TID 0x10d4 */
10010 ms open(pathname=0xd6fb8a31flags=0x2)
/* TID 0x10f4 */
32908 ms open(pathname=0x55833950flags=0x80000)
35102 ms open(pathname=0x55836060flags=0x80000)fride.re > DOCS > API Reference - JavaScript API > find "Memory" 참조
https://frida.re/docs/javascript-api/
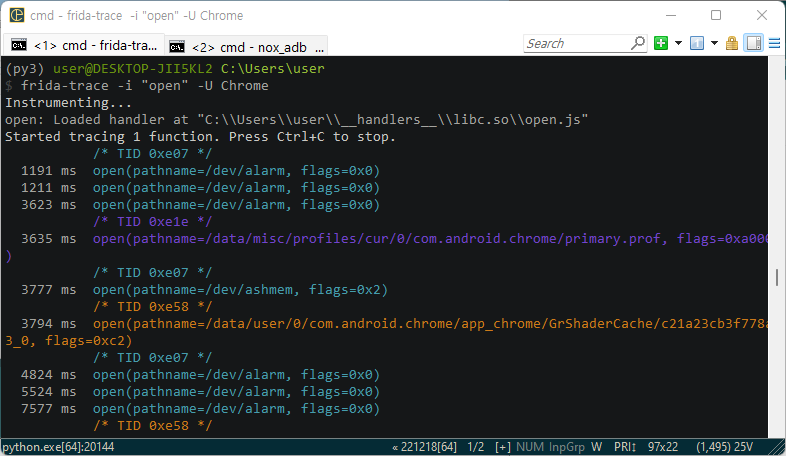
open.js 수정
log('open(' + 'pathname=' + Memory.readUtf8String(args[0]) + ', flags=' + args[1] + ')');
메모리 주소가 아닌 어느 경로에서 불러오는지 확인

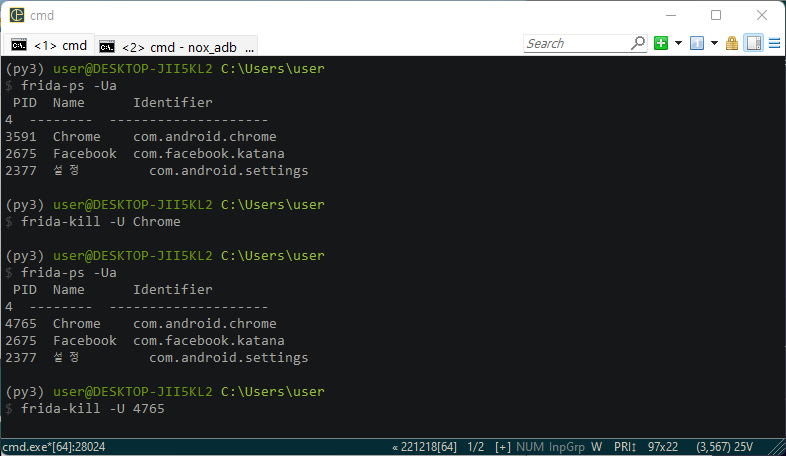
프로세스 중지(process Name이나 PID)
frida-kill -U Chrome
Chrome process 종료

728x90
728x90
'Security & Analysis > Frida' 카테고리의 다른 글
| [Frida] 안드로이드 앱 모의해킹 - chap05. 프리다 문법 (0) | 2023.05.04 |
|---|---|
| [Frida] 안드로이드 앱 모의해킹 - chap03. 프리다 기능(1) (0) | 2023.04.11 |
| [Frida] 안드로이드 앱 모의해킹 - chap02. 프리다 이해 및 환경 구축(2) (0) | 2023.03.31 |
| [Frida] 안드로이드 앱 모의해킹 - chap01. 프리다 이해 및 환경 구축(1) (0) | 2023.03.28 |