[Review] (9주차) 실습
2022.08.26 - [Development/Swift] - [Swift] iOS 앱 개발(Xcode) Byte Degree - week.09
[Swift] iOS 앱 개발(Xcode) Byte Degree - week.09
[Review] (8주차) 실습 2022.08.26 - [Development/Swift] - [Swift] iOS 앱 개발(Xcode) Byte Degree - week.08 [Swift] iOS 앱 개발(Xcode) Byte Degree - week.08 [Review] (7주차) 실습 2022.08.25 - [Develop..
sarahee.tistory.com
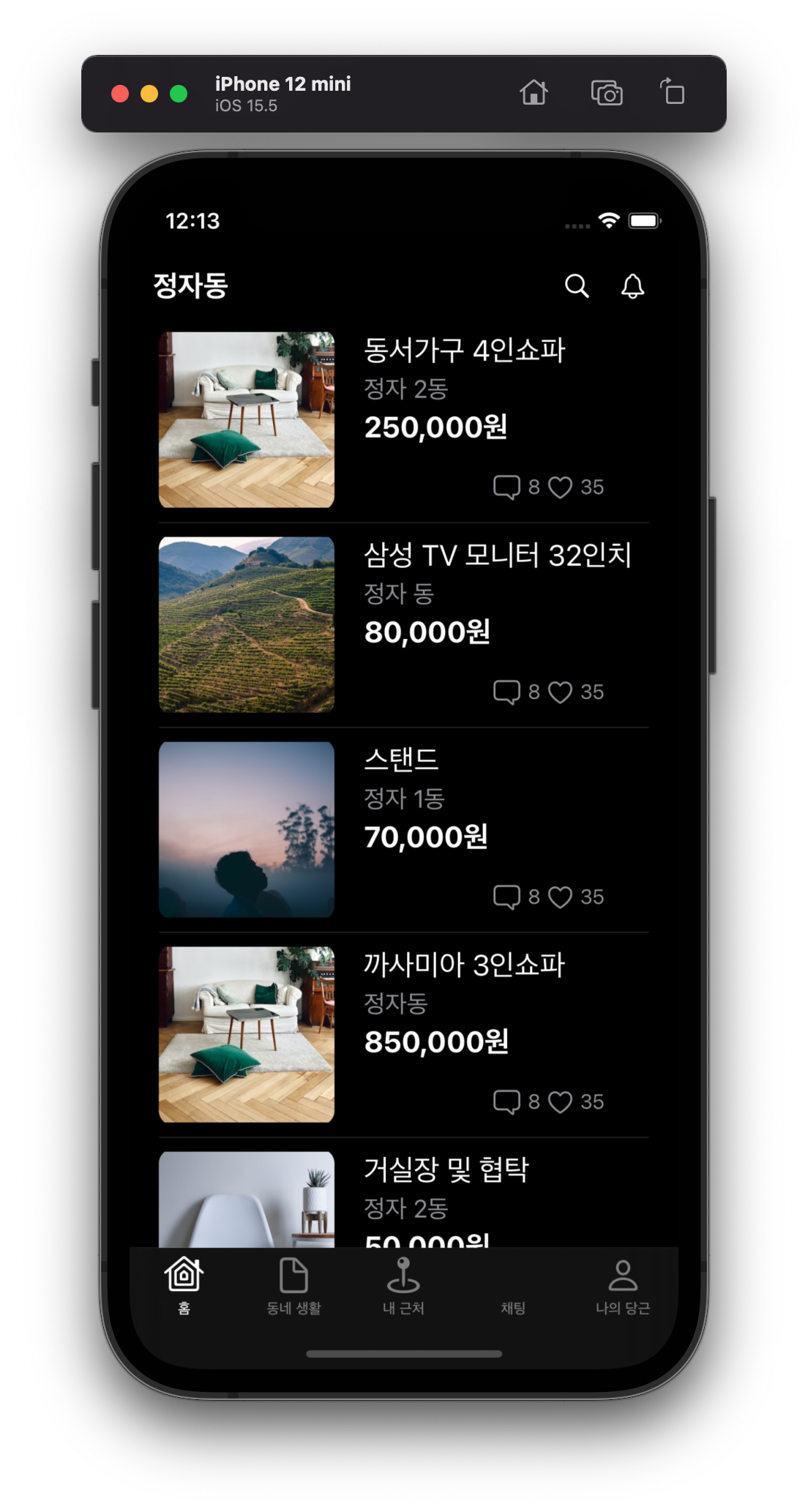
2-5번째 내비게이션 탭 연동하기
첫번째로, 네번째 탭 연결


Main 탭의 Custom Class - Class, Identify - Storyboard ID 설정(CharViewController → FrameworkListViewController)
Inherit Module From Target 체크
기존 코드
//
// MainTabBarController.swift
// CarrotHomeTab
//
// Created by sehee on 2022/08/24.
//
import UIKit
// 1. 탭이 눌릴 때마다, 그에 맞는 네비게이션 바를 구성하고자 함
// - 탭이 눌리는 것을 감지
// - 감지 후에, 그 탭에 맞게 네비게이션 바 구성 업데이트 필요
// 3. 앱이 시작할 때, 네비게이션바 아이템 설정을 완료하고 싶음
// - 네비게이션 바를
class MainTabBarController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
delegate = self
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
updateNavigaitionItem(vc: self.selectedViewController!)
//self.selectedIndex
//self.selectedViewController
}
private func updateNavigaitionItem(vc: UIViewController) {
switch vc {
case is HomeViewController:
let titleConfig = CustomBarItemConfiguration(
title: "정자동",
handler: { })
let titleItem = UIBarButtonItem.generate(with: titleConfig)
let searchConfig = CustomBarItemConfiguration(
image: UIImage(systemName: "magnifyingglass"),
handler: { print("--> search tapped") })
let searchItem = UIBarButtonItem.generate(with: searchConfig, width: 30)
let feedConfig = CustomBarItemConfiguration(
image: UIImage(systemName: "bell"),
handler: { print("--> feed tapped") })
let feedItem = UIBarButtonItem.generate(with: feedConfig, width: 30)
//let titleItem = UIBarButtonItem(title: "정자동", style: .plain, target: nil, action: nil)
//let feedItem = UIBarButtonItem(barButtonSystemItem: .bookmarks, target: nil, action: nil)
navigationItem.leftBarButtonItem = titleItem
navigationItem.rightBarButtonItems = [feedItem, searchItem]
navigationItem.backButtonDisplayMode = .minimal
case is MyTownViewController:
let titleConfig = CustomBarItemConfiguration(
title: "정자동",
handler: { })
let titleItem = UIBarButtonItem.generate(with: titleConfig)
let feedConfig = CustomBarItemConfiguration(
image: UIImage(systemName: "bell"),
handler: { print("--> feed tapped") })
let feedItem = UIBarButtonItem.generate(with: feedConfig, width: 30)
navigationItem.leftBarButtonItem = titleItem
navigationItem.rightBarButtonItems = [feedItem]
navigationItem.backButtonDisplayMode = .minimal
case is ChatViewController:
let titleConfig = CustomBarItemConfiguration(
title: "채팅",
handler: { })
let titleItem = UIBarButtonItem.generate(with: titleConfig)
let feedConfig = CustomBarItemConfiguration(
image: UIImage(systemName: "bell"),
handler: { print("--> feed tapped") })
let feedItem = UIBarButtonItem.generate(with: feedConfig, width: 30)
navigationItem.leftBarButtonItem = titleItem
navigationItem.rightBarButtonItems = [feedItem]
navigationItem.backButtonDisplayMode = .minimal
case is MyProfileViewController:
let titleConfig = CustomBarItemConfiguration(
title: "나의 당근",
handler: { })
let titleItem = UIBarButtonItem.generate(with: titleConfig)
let settingConfig = CustomBarItemConfiguration(
image: UIImage(systemName: "magnifyingglass"),
handler: { print("--> setting tapped") })
let settingItem = UIBarButtonItem.generate(with: settingConfig, width: 30)
navigationItem.leftBarButtonItem = titleItem
navigationItem.rightBarButtonItems = [settingItem]
navigationItem.backButtonDisplayMode = .minimal
default:
let titleConfig = CustomBarItemConfiguration(
title: "정자동",
handler: { })
let titleItem = UIBarButtonItem.generate(with: titleConfig)
//let titleItem = UIBarButtonItem(title: "정자동", style: .plain, target: nil, action: nil)
//let feedItem = UIBarButtonItem(barButtonSystemItem: .bookmarks, target: nil, action: nil)
navigationItem.leftBarButtonItem = titleItem
navigationItem.rightBarButtonItems = []
navigationItem.backButtonDisplayMode = .minimal
}
}
}
// 2. 각 탭에 맞게 네비게이션바 아이템 구성하기
// - 홈: 타이틀, 피드, 서치
// - 동네활동: 타이틀, 피드
// - 내 근처: 타이틀
// - 채팅: 타이틀, 피드
// - 나의 당근: 타이틀, 설정
extension MainTabBarController: UITabBarControllerDelegate {
func tabBarController(_ tabBarController: UITabBarController, didSelect viewController: UIViewController) {
print("--> 어떤 vc가 선택:\(viewController)")
updateNavigaitionItem(vc: viewController)
}
}변경사항
1) default display mode 및 FrameworkListViewController
2) 하단 extension의 print문은 주석 처리
case is FrameworkListViewController:
navigationItem.largeTitleDisplayMode = .always
navigationItem.title = "애플"
navigationItem.leftBarButtonItem = nil
navigationItem.rightBarButtonItems = nil
navigationItem.backButtonDisplayMode = .minimal
default:
navigationItem.largeTitleDisplayMode = .always
navigationItem.title = nil
navigationItem.leftBarButtonItem = nil
navigationItem.rightBarButtonItems = nil
navigationItem.backButtonDisplayMode = .minimal
}Cannot find type 'FrameworkListViewController' in scope
참고: 9주차 > Part8. 실전 프로젝트_Ch02. 당근 홈탭 리스트 따라해보기(Carrot Home) (1) > 07. 프로젝트 당근 홈탭 리스트 따라하기 (홈 구성하기) 07 (07:40~08:45)
Editor > Refactor to Storyboard... 클릭하여 AppleFramework.storyboard 생성 등
해결되지 않음
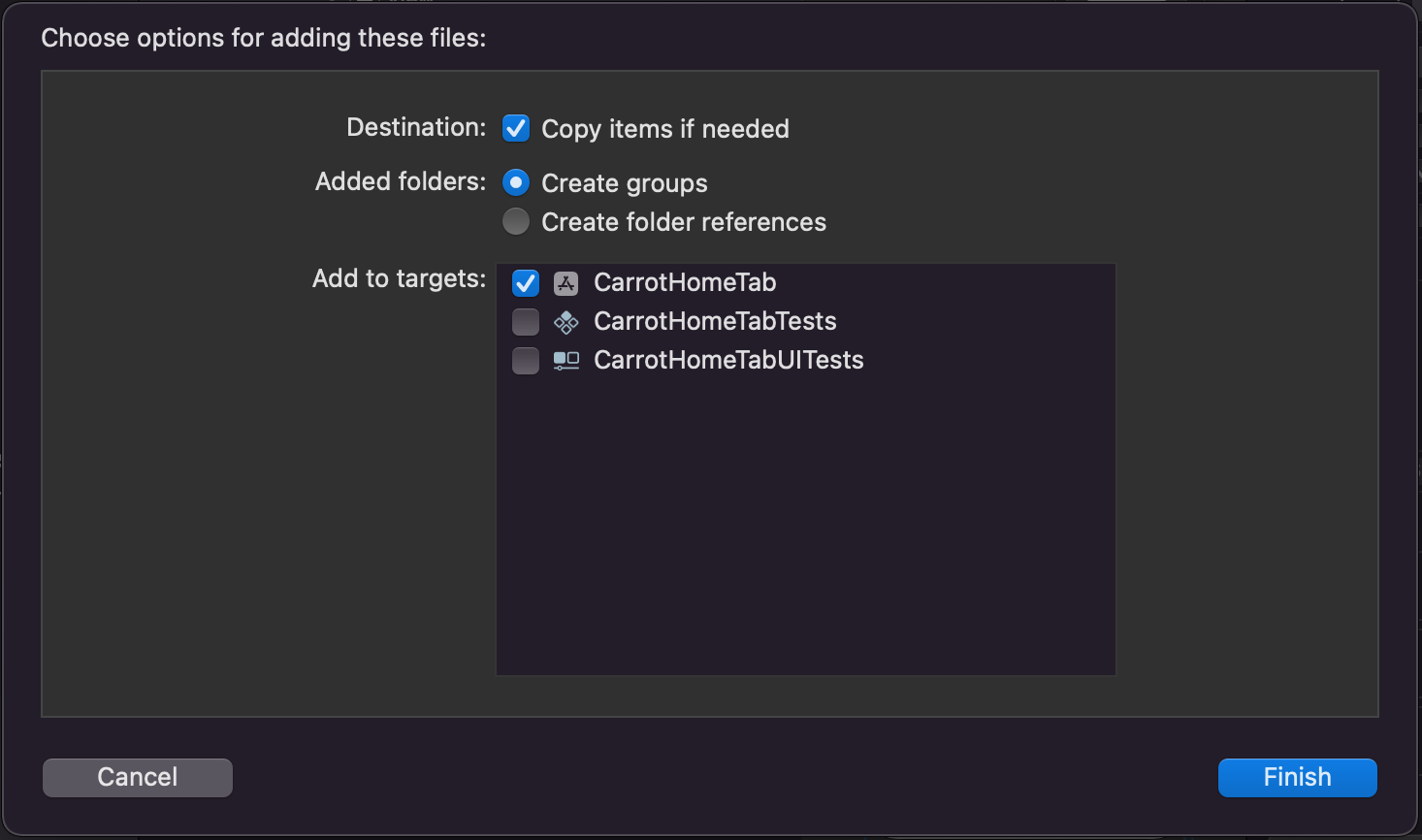
폴더를 복사 붙여넣기할 때, Create groups, Copy items if needed 체크


다음과 같이 채팅 부분의 아이콘이 사라지며, 다음과 같은 소스 오류 코드 생성
Thread 1: Fatal error: Unexpectedly found nil while implicitly unwrapping an Optional value
→ 해당 View를 스토리보드 Connection Inpsector에서 ViewController에 연결해주지 않아서 발생
다섯번째 탭도 동일하게 설정


'Development > Swift' 카테고리의 다른 글
| [Swift] iOS 앱 개발(Xcode) Byte Degree - week.09 (0) | 2022.08.26 |
|---|---|
| [Swift] iOS 앱 개발(Xcode) Byte Degree - week.08 (0) | 2022.08.26 |
| [Swift] iOS 앱 개발(Xcode) Byte Degree - week.07 (0) | 2022.08.25 |
| [Swift] iOS 앱 개발(Xcode) Byte Degree - week.06 (0) | 2022.07.22 |
| [Swift] iOS 앱 개발(Xcode) Byte Degree - week.05 (0) | 2022.07.16 |